
React là gì
Ngày nay công nghệ thông tin ngày càng phát triển, thời đại công nghệ hóa phát triển vượt bậc kéo theo các ngành nghề khác liên quan cũng phát triển trong đó thiết kế các trang web sử dụng những thư viện Javascript. Vì những lý do đó mà React JS đã ra đời và ngày càng phổ biến hơn nhờ những tính năng linh hoạt đơn giản và dễ dàng mà nó đem lại.
Nếu Angularjs là một Framework cho phép bạn được những code vào javascript trong html thông qua attribute như ng-repeat,… thì React là library cho phép nhúng HTML trong JavaScript nhờ JSX, có thể lồng coe một cách dễ dàng đoạn HTML trong JS.
Vậy React là gì ? Hãy cùng trung tâm đào tạo tester tìm hiểu về react qua bài viết dưới đây.
Contents
React là gì ?
React JS được hiểu là một thư viện mã nguồn mở chứa nhiều JavaScript và người sáng lập ra React là một cái tên không còn xa lạ với chúng ta đó là Facebook.
Với sứ mệnh Reactjs là tạo ra những ứng dụng website hấp dẫn với với một tốc độ nhanh và hiệu quả, tạo ra những website chạy nhanh mượt và có khả năng mở rộng và đơn giản.
React cho phép các developer phá vỡ các giao diện người dùng từ cái phức tạp chuyển biến nó thành đơn giản hơn nhiều.
Để phát triển một website chỉ cần ReactJS là không đủ bạn cần phải thêm:
HTML/CSS nếu bạn cần làm các ứng dụng về web.
Server side language: Lưu trữ và xử lý dữ liệu logic trên Server.
Objective C: Bạn dùng React để xây dựng app cho IOS thì cần dùng objective c
Flux/Redux: Giúp code của bạn sạch sẽ và rõ ràng.
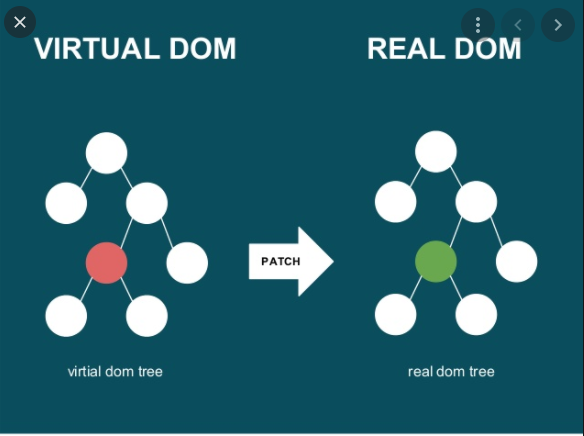
Virtual Dom là một object javascript chứa đầy đủ các thông tin cần thiết để tạo Dom, dữ liệu thay đổi giúp tính toán sự thay đổi object và trê thật giúp tối ưu hóa re – render Dom tree thật.
JSX là ngôn ngữ viết các mã HTML trong JavaScript, nó nhanh chóng, tối ưu hóa hơn các mã viết bằng javaScript. JSX là jieeur statically-typed giúp biên dịch khi chạy, nó giống java, C++, nó giúp bạn phát hiện lỗi trong quá trình biên dịch khi chạy. Nó được kế thừa từ JavaScript nên dễ dàng cho các lập trình viên sử dụng.
Ưu điểm của React JS
Giúp tạo ra một dom ảo nơi mà component tồn tại trên nó. Việc tạo dom giúp cải thiện được nhiều hiệu suất làm việc rất nhiều, khi có các tính toán cần thay đổi hay nên update lên dom thì react tình toán và việc còn lại là thực hiện lên dom. Điều đó giúp react tránh được những thao tác trên dom mà không tốn chi phí.
Hỗ trợ Reusable component trong java: Nó cho pháp bạn được sử dụng lại component được phát triển thành các ứng dụng có cùng chức năng.
Code JS trở nên dễ dàng hơn khi nó sử dụng cú pháp JSX cho phép bạn trộn code HTML và JavaScript, nó còn có thêm vào hàm render mà không cần nối chuỗi.
Khi bạn bắt đầu React bạn nên cài thêm ứng dụng chrome dành riêng cho react giúp debug code dễ dàng giúp bạn có cái nhìn trực tiếp về virtual Dom.
React thân thiện với SEO dưới sự hỗ trợ của các render và trả trình duyệt dưới dạng web page khi bạn chạy rect trên server và các virtual dom, nó đáp ứng đầy đủ các tính năng của Seo friendly.
Tương lai của react js

Tương lai của react js
Facebook hiện nay đang cố phát triển React giúp nâng cao hiệu quả, điều đó chứng tỏ sự phát triển nhanh chóng và qua cả các framework khác như Vue.JS
Có thêm các chức năng add thêm những đoạn cú pháp mới và độc đáo trong JSX mà không cần Key.
Cải thiện các lỗi phát sinh trong component. Các lỗi thường thông báo khó hiểu gây khó khăn trong việc khắc phục . Ngoài ra nó cung cấp các thức bắt và xử lý lỗi.
Một số điều cần biết về react js

Một số điều cần biết về react js
React sử dụng view library: là thư viện riêng của facebook giúp render ra phần view, nó không phải Framework js, nó giúp xây dựng giao diện người dùng(UI)có tính tương tác cao, sử dụng lại bất cứ lúc nào, nó hoạt động trên cả client và render và server có thể kết nối với nhau. Nó không phải là MVC framework.
Sử dụng ít State Components: Nơi lưu trữ ứng dụng giúp ứng dụng luôn mở rộng liên tục. State lamf test khó hơn và giúp khởi tạo dữ liệu. State tồn tại trong component trao đổi dữ liệu bên ngoài .
Kết hợp Redux.JS: react chỉ là view nên kết hợp hợp redux, flux hay một luồng dữ liệu luôn cần thiết, nó là nguồn dữ liệu được rất nhiều người sử dụng và tư duy khá hay.
Ngoài ra bạn có thể sử dụng JSX, ES6, Babel, Webpack, NPM
Trên đây là tất cả các những thông tin về react và các khái niệm liên quan. Đây là kiến thức cơ bản về nó nhưng hết sức quan trọng trong quá trình làm việc, hy vọng bài viết này giúp cung cấp cho bạn một số góc nhìn về React.